C# 创建EXCEL图表并保存为图片
本文共 2595 字,大约阅读时间需要 8 分钟。
数据表格能够清晰的呈现数据信息,但是我们对于一些繁杂多变的数据想要很直观的看到数据变化走势或者数据的占比时,数据图表会更具代表性,并且在呈现数据信息上也更形象,也能获取更多纯数字信息所不能直接展现的信息。在下面的代码中,将向您展示如何通过使用免费的Free Spire XLS for .NET组件来实现。
原数据表格:

C#
1 using Spire.Xls; 2 using System.Drawing; 3 using System.Drawing.Imaging; 4 5 namespace CreateChart_XLS 6 { 7 class Program 8 { 9 static void Main(string[] args)10 {11 //创建一个Workbook类实例,加载Excel文档12 Workbook workbook = new Workbook();13 workbook.LoadFromFile(@"C:\Users\Administrator\Desktop\Sample.xlsx");14 15 //获取第一个工作表16 Worksheet sheet = workbook.Worksheets[0];17 18 //设置工作表的名称19 sheet.Name = "柱状图";20 sheet.GridLinesVisible = false;21 22 //创建柱状图23 Chart chart = sheet.Charts.Add(ExcelChartType.ColumnClustered);24 25 //指定用于生成图表的数据区域26 chart.DataRange = sheet.Range["A2:G6"];27 chart.SeriesDataFromRange = false;28 29 //指定图表所在的位置30 chart.LeftColumn = 1;31 chart.TopRow = 9;32 chart.RightColumn = 12;33 chart.BottomRow = 26;34 35 //设置图表的名称及字体格式36 chart.ChartTitle = "上半年产品销售情况(单位:万美元)";37 chart.ChartTitleArea.IsBold = true;38 chart.ChartTitleArea.Size = 12;39 40 //设置X轴坐标名称及字体格式41 chart.PrimaryCategoryAxis.Title = "产品类别";42 chart.PrimaryCategoryAxis.Font.IsBold = true;43 chart.PrimaryCategoryAxis.TitleArea.IsBold = false;44 45 //设置Y轴坐标名称及字体格式46 chart.PrimaryValueAxis.Title = "销售额"; 47 chart.PrimaryValueAxis.HasMajorGridLines = false;48 chart.PrimaryValueAxis.TitleArea.TextRotationAngle = 90;49 chart.PrimaryValueAxis.MinValue = 0.5;50 chart.PrimaryValueAxis.TitleArea.IsBold = false;51 52 //设置图例的位置53 chart.Legend.Position = LegendPositionType.Right;54 55 //保存文档56 workbook.SaveToFile("ColumnChart.xlsx", ExcelVersion.Version2013);57 58 59 //加载生成图表后的Excel文档60 workbook.LoadFromFile("ColumnChart.xlsx");61 62 //遍历工作簿,诊断是否包含图表63 Image[] images = workbook.SaveChartAsImage(sheet);64 65 for (int i = 0; i < images.Length; i++)66 {67 //将图表保存为图片68 images[i].Save(string.Format("img-{0}.png", i), ImageFormat.Png);69 }70 }71 }72 }
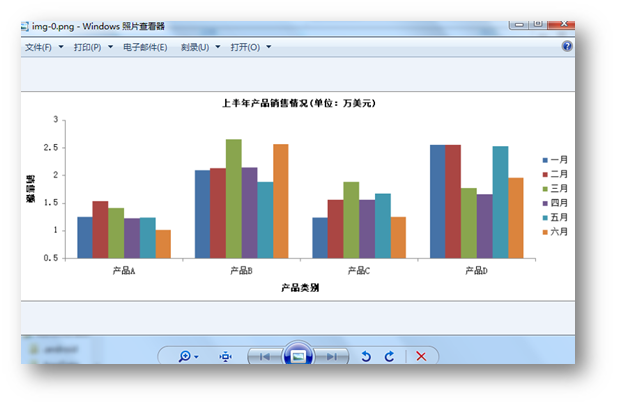
生成的图表文件及图片如下图所示:


组件获取地址:
以上是对Excel数据表格生成并转化为图表的全部操作,希望对你有所帮助,欢迎转载(转载请注明出处)
感谢浏览!
你可能感兴趣的文章
【推荐】【给中高级开发者】构建高性能ASP.NET应用的几点建议
查看>>
Android开发之蓝牙操作
查看>>
前后端分离的思考与实践(四)
查看>>
获取网卡IP地址命令
查看>>
Java反射机制详解上篇
查看>>
对BBS中一个问题的解答
查看>>
Linux系统基础调优
查看>>
Chrome源码剖析 【序】 && 【一】
查看>>
PHP转换emoji表情为HTML字符实体
查看>>
exchange 2016 辅助角色
查看>>
SQLServer 延迟事务持久性
查看>>
atomikos 创建数据源,报Max number of active transactions
查看>>
关于mount在unix系统上
查看>>
linux logrotate 配置
查看>>
【在win7笔记本上启用wifi热点】win7_wlan.bat
查看>>
“智能停车”真的来了——中国移动5G联创携手锐捷推出“小和轻停”
查看>>
Oracle Certified Master For Java EE 5/6 Comes
查看>>
用CURL来实现file_get_contents函数:curl_file_get_contents
查看>>
CentOS安装第三方yum源EPEL
查看>>
JSP中的EL表达式详细介绍
查看>>